1. Read Image
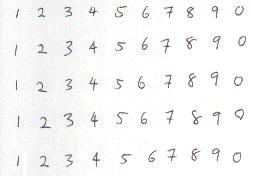
This cell of codes read the image to MATLAB workspace
I = imread('sample.bmp');
imshow(I)
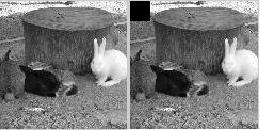
2. Convert to grayscale image
This cell of codes convert the RGB to gray
Igray = rgb2gray(I);
imshow(Igray)
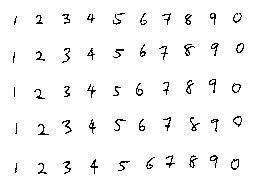
3. Convert to binary image
This cell of codes convert the gray to binary image
Ibw = im2bw(Igray,graythresh(Igray));
imshow(Ibw)
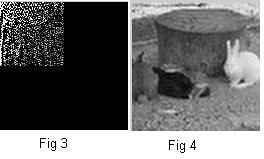
4. Edge detection
This cell of codes detect the edge of the image
Iedge = edge(uint8(Ibw));
imshow(Iedge)
5. Morphology
This cell of codes perform the image dilation and image filling on the image
Image Dilation
se = strel('square',2);
Iedge2 = imdilate(Iedge, se);
imshow(Iedge2);
Image Filling
Ifill= imfill(Iedge2,'holes');
imshow(Ifill)
6. Blobs analysis
This cell of codes find all the objects on the image, and find the properties of each object.
[Ilabel num] = bwlabel(Ifill);
disp(num);
Iprops = regionprops(Ilabel);
Ibox = [Iprops.BoundingBox];
Ibox = reshape(Ibox,[4 50]);
imshow(I)
50
7. Plot the Object Location
This cell of codes plot the object locations
hold on;
for cnt = 1:50
rectangle('position',Ibox(:,cnt),'edgecolor','r');
end
By this, we are able to extract the character and pass to another stage for "classification" or "training" purpose. (To be continue...)
* MATLAB® is the registered trademarks for The MathWorks, Inc
The required files can be found at:
(link for the required files will be provided soon...)